 Designing your prototype can be an exciting and demanding process. It can also be quite challenging; complete with all the worry, stress, and obstacles that taking a design from concept to implementation can incur. While it can be tempting to skip the prerequisites to the prototype in favor of quickly creating a working design, it’s important to remember that proper planning always makes for better designs. Designing prototypes involves a lot of work and the proper tools for the job. Here’s the ultimate guide to prototype design for beginngers and veterans alike.
Designing your prototype can be an exciting and demanding process. It can also be quite challenging; complete with all the worry, stress, and obstacles that taking a design from concept to implementation can incur. While it can be tempting to skip the prerequisites to the prototype in favor of quickly creating a working design, it’s important to remember that proper planning always makes for better designs. Designing prototypes involves a lot of work and the proper tools for the job. Here’s the ultimate guide to prototype design for beginngers and veterans alike.
Why Build a Prototype, to Begin With?
Why should you even build a prototype to begin with? Why spend time and resources creating a working prototype for stakeholders or just for your team? To begin with, let’s define a prototype. Prototypes are not wireframes or mockups, but rather the closest representation of the final product you can produce.
Prototypes will have the same features and bells and whistles as the final product. Their intent is to show off the design’s features, from the UX (functionality) of the design to the UI (visual) of the design. Prototypes are useful for showing stakeholders what they’ve bought with their money, identifying key issues with your coding or aesthetics, or handing the design off to beta testers to have some idea how users will respond to the design.
Bringing Your Concepts to Life
Static images can only take you so far; you want to see your designs come to life. A prototype can do just that, bringing those conceptual designs from the drawing board to real-life applications. You’ll want your team (and yourself) to appreciate all the hard work everyone put into the design, so prototyping is essential to realizing your project’s goals. Prototype design software can help you realize your concepts in an expedient and accurate way; with tons of features to ensure you’re creating exactly what you’ve imagined.
Concepts Evolve
Prototyping can help you change certain aspects of your project, but not necessarily because of anything wrong with the design. Once you’ve created a working prototype, you might find that you’ve got a better idea for how a certain aspect should function or look.
This is the way our concepts evolve and improve. Reflecting on past designs and prototypes grants us valuable insight into our design processes and where we can improve.
Identify Errors Before Mass Production
Imagine designing an app that turns out to have major errors associated with it; forcing to you update or completely redesign it. This can be avoided with proper prototyping. It will save you the time and financial burden of redesigning or recalling an app, website, or software. Beta testers are also useful during this phase of production; you can send your design off to actual people who will likely use the software, and they’ll help you identify any issues or bugs before you release the design.
Where to Start
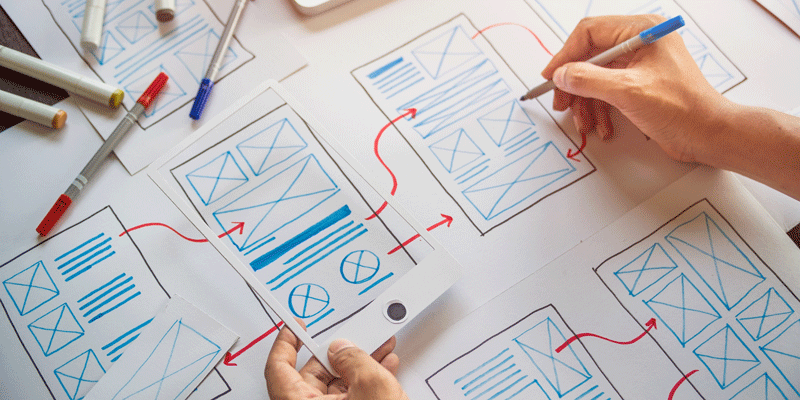
You need to start your prototype with the prerequisites: wireframes and mockups. When you have an idea, you’ll sketch it out, then put it into a wireframe to iron out all the little details associated with UX and UI. You’ll be able to arrange icons, navigation bars, pages, and more before you create a prototype. As you wireframe, you can generate high-fidelity mockups to get a true idea of what the finished product will look like, since wireframes are generally simple and greyscale in nature.
Next, you’ll want to figure out the goals of your prototype. Do you want to show off the design to stakeholders, or are you attempting to identify errors and improve the overall design? Knowing which direction you’re headed with your prototype can help you decide what type of prototype to design and how much it will cost to do so.
Don’t be afraid to draw and re-draw your designs. Your design will change and evolve, as will your prototypes, throughout the lifespan of your design. It’s ok to make revisions and changes, even after your prototype is completed. It’s better to spend extra time perfecting your design than to release something that will reflect poorly on your quality of work.
Feedback is Vital to Your Success
Feedback is vital to creating attractive and functional designs. Your team, supervisors, stakeholders, and potential users all contain a wealth of information that is necessary for you to create the best designs possible. Don’t be afraid to ask for feedback on prototypes, or even earlier in the design process (especially during wireframing).
With the proper feedback, you’ll be able to identify areas where you need to improve, as well as what users or stakeholders like about the design. Don’t take any criticism personally; it’s purely for the intent of strengthening your design skills and the prototype itself.
Use the Right Tools
Having the right tools for the job makes all the difference in the quality of your designs. With great wireframing and prototyping tools, you can easily share the progress of your designs and generate valuable feedback, explore new design methods, and increase the overall efficiency of your design process.
Conclusion
Prototype design doesn’t have to be a mystery with our handy guide. By choosing the right tools, identifying your goals, and gathering feedback, you’ll be well on your way to creating some of the best prototypes you can possibly imagine. Your tools and the quality of feedback you receive can make all the difference in how your projects turn out; so listen closely, and spend the extra money on better software for your designs.